Axerve Pay by Link
Axerve Pay by Link is a service that can be activated with our customer support or sales representative, the service lets you send a link or create a QR code to let your customer pay from their device. This functionality gives your customers a wider range of choices increasing your sales opportunities, building up cross- and upselling and reinforcing your retention ratio.
How Axerve Pay by Link works
After the activation, Pay by Link service is available inside the myStore dashboard or, as an alternative, you can connect your digital catalogue or any other platform to our service via API, modality that will be explained in this chapter.
How to generate the link/QR code
To create the link and the QRcode you need to add paymentChannel and buyerEmail in the body of payment/create API call.
Here an example:
1{
2 "shopLogin":"GESPAY65987",
3 "amount":"27.30",
4 "currency":"EUR",
5 "shopTransactionID":"your-custom-id",
6 "buyerEmail": "your-customer@email.it",
7 "paymentChannel": {
8 "channelType": [
9 "EMAIL", "QRCODE", "LINK"
10 ]
11 }
12}If the request is correctly formatted, the response will be something like the object below:
1{
2 "error": {
3 "code": "0",
4 "description": "request correctly processed"
5 },
6 "payload": {
7 "paymentToken": "f19e60d0-ef11-45bc-b404-ee9b17ba6c81",
8 "paymentID": "17665541289",
9 "userRedirect": {
10 "href": "https://sandbox.gestpay.net/pagam/src/index.html?paymentID=17665541282&paymentToken=f19e60d0-ef21-45bc-b404-ee9b17ba6c81&shopLogin=GESPAY65987&lightbox=false"
11 }
12 }
13}Where to input the redirect URLs
Whenever a payment create call is launched, you can decide where the buyer should land after receiving ok or ko response the authorization, specifying this data:
Inside the payment/create call
1{
2 ...
3 "responseURLs":{
4 "buyerOK":"https://www.mysite.com/OK_URL",
5 "buyerKO":"https://www.mysite.com/KO_URL",
6 "serverNotificationURL":"https://www.mysite.com/S2S_URL"
7 }
8}In the Axerve Ecommerce Solutions Backoffice (more information here)
Consider that data in the "create call" will be the data to lead, in case you’ve filled both create call and Backoffice.
Option: LINK If only the LINK option was chosen for the "create call", no email will be sent and the merchant will have to manage sending the URL in the href field of the response.
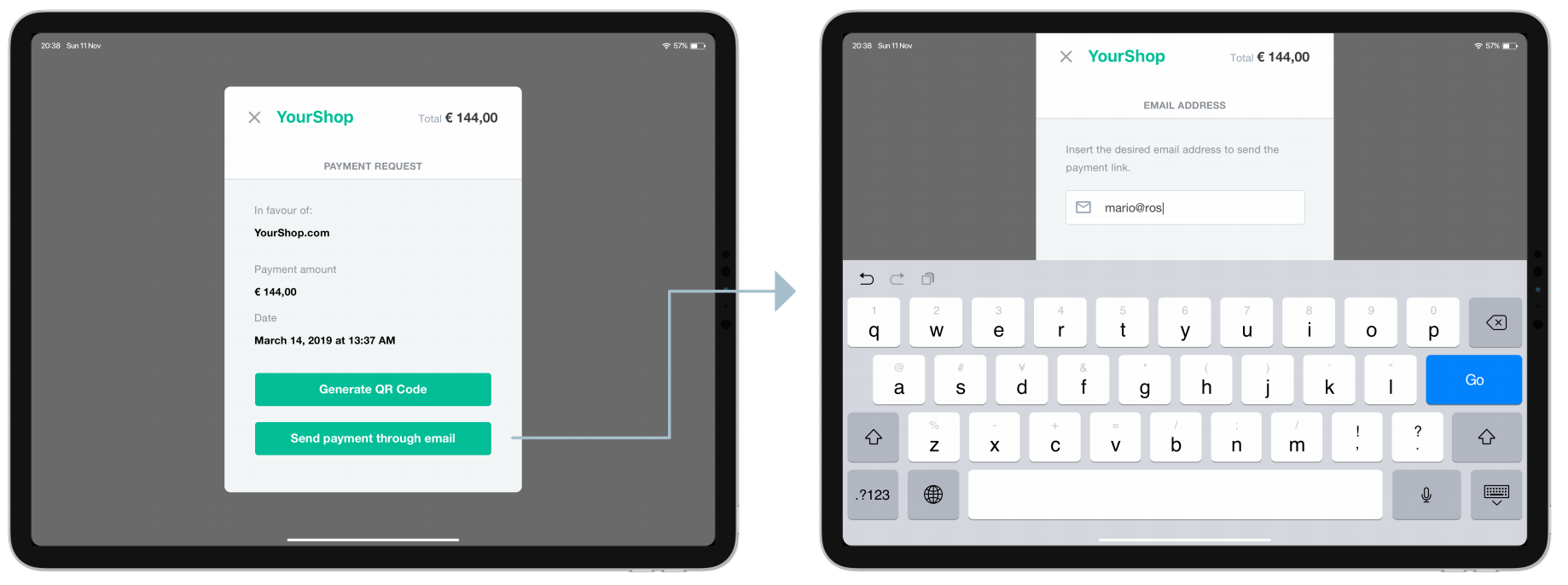
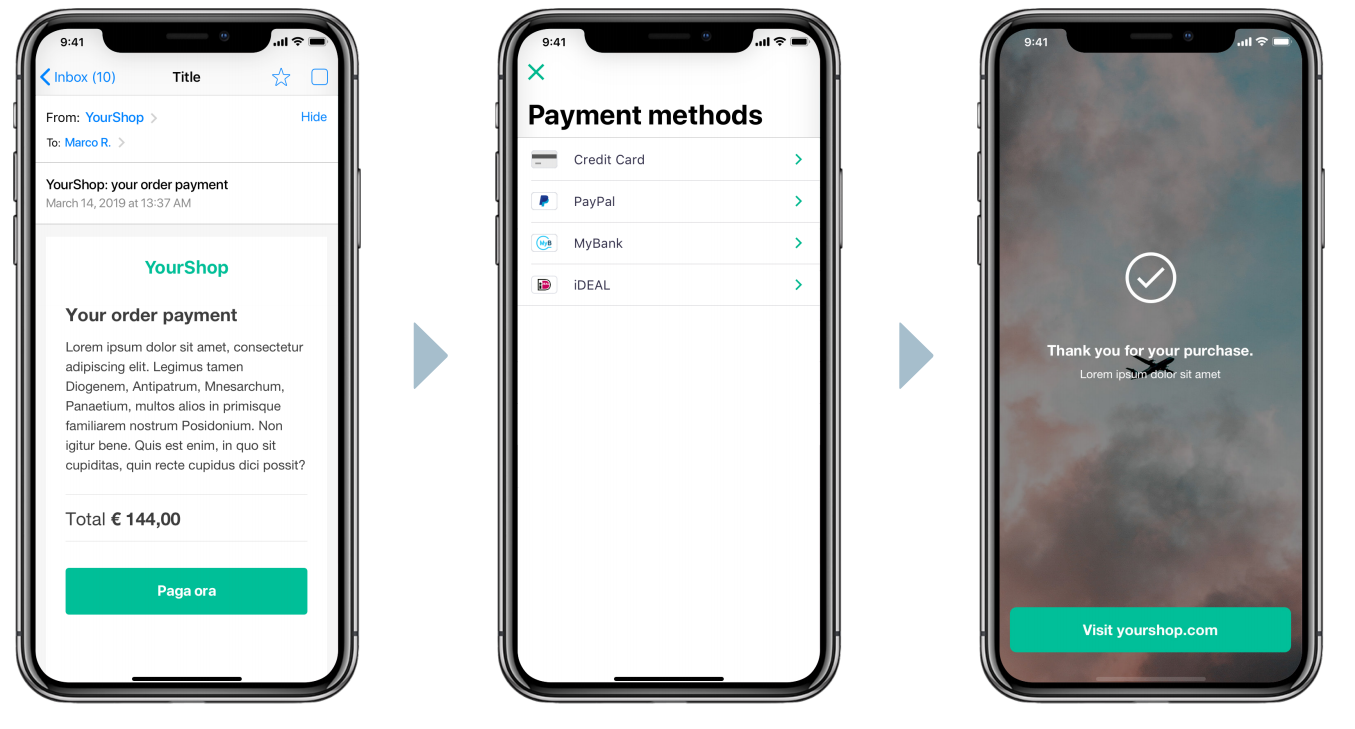
Sending the payment link
As said before, to send the payment link you need to ask to your customers for their email which will be added in the body of payment/create API call.
Here you can find a mockup of what you could develop in front-end.

Once you have the email address, you can call the payment/create service that will automatically send the email to your customer.
The link is valid for 49 hours from time of its creation
Here a representation of what the buyer will see opening the email and finalizing the payment.

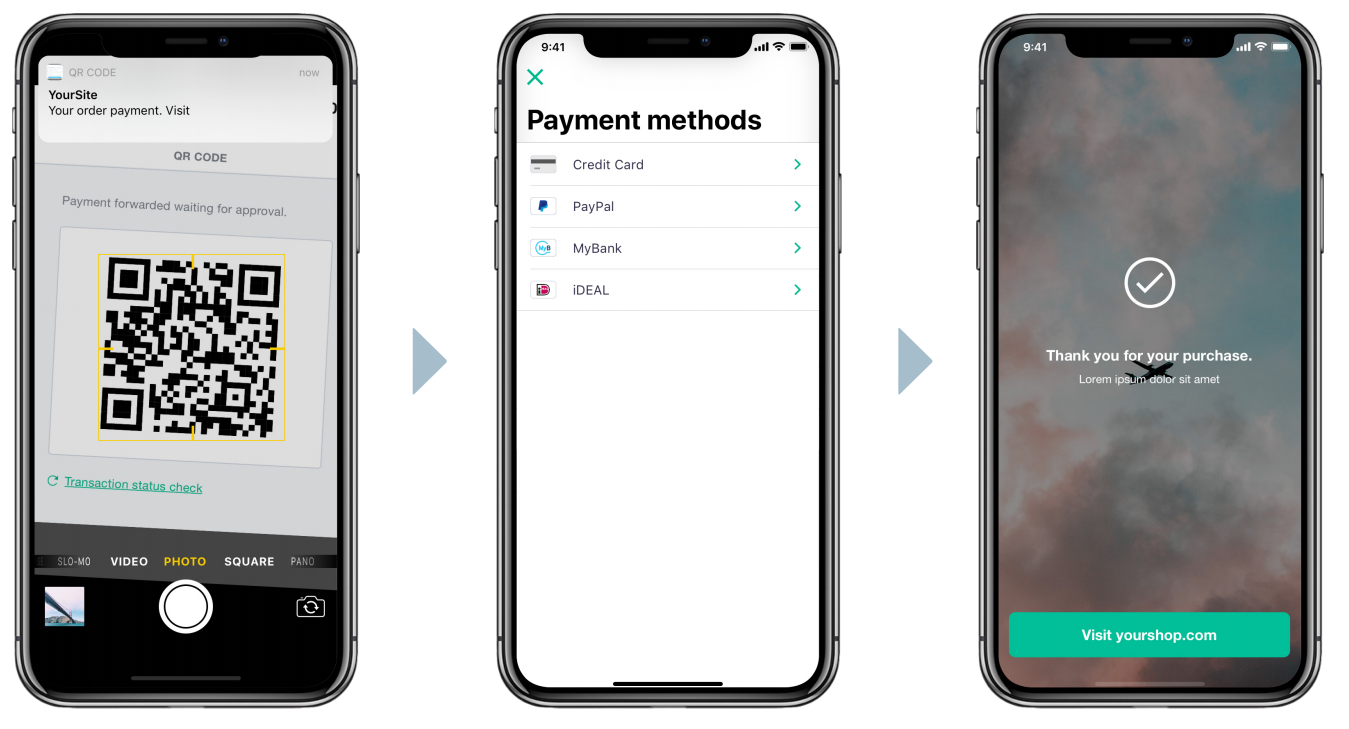
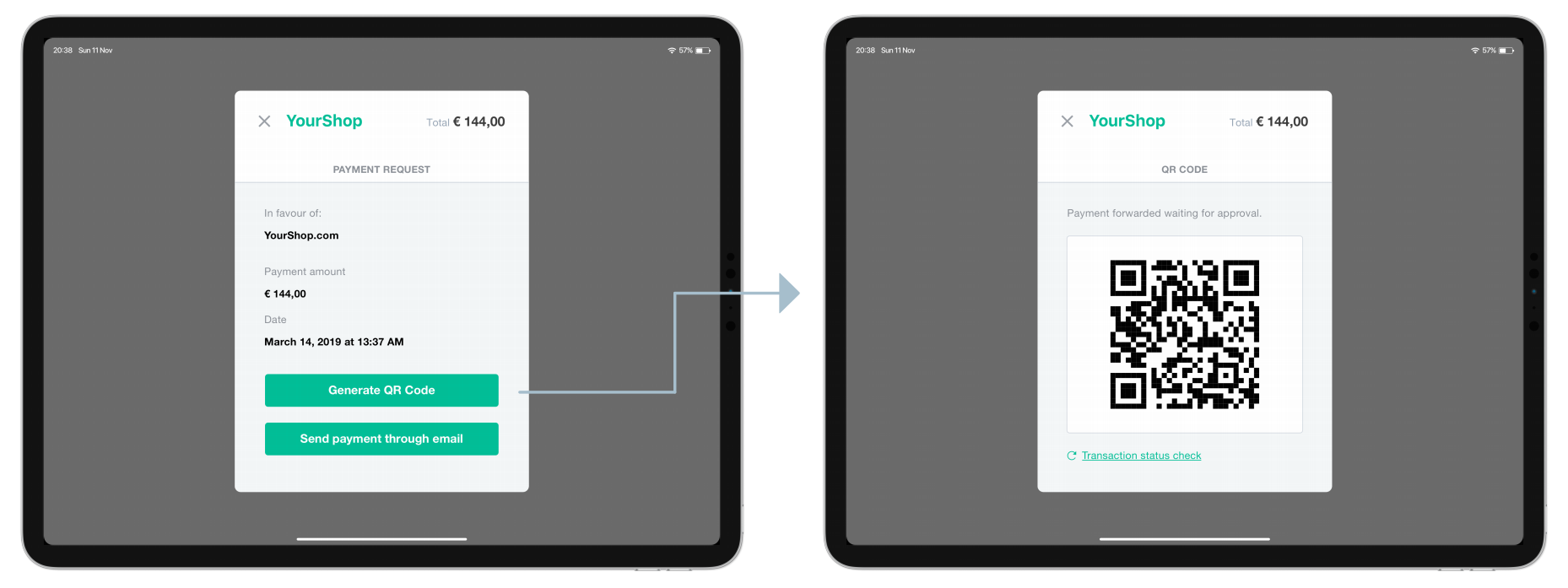
Creating the QRcode
In this case you don’t need the customer email, you’ll receive the QRcode directly from the the payment/create.
Here you can find a mockup of what you could develop as front-end.

The customer will get a shot of the QRcode – with the camera or a QRcode reader app - and the payment page will be shown inside the browser.